

CreateJS converts content created on stage to HTML5 using these individual libraries to produce HTML and JavaScript output files. The CreateJS suite comprises of: EaselJS, TweenJS, SoundJS, and PreloadJS. Quick share and publish your animationsĪnimate publishes HTML5 content using the CreateJS libraries. CreateJS is a suite of modular libraries and tools which enable rich interactive content on open web technologies via HTML5.Best Practices to optimize FLA files for Animate.Best practices - SWF application authoring guidelines.Best practices - Tips for creating content for mobile devices.Controlling external video playback with ActionScript.Export graphics and videos with Animate.Working with Custom Platform Support Plug-in.Best practices - Accessibility guidelines.Best practices - Organizing ActionScript in an application.
Html5 adobe animate for android#
Html5 adobe animate how to#
Html5 adobe animate pro#
Working with Adobe Premiere Pro and After Effects.Strokes, fills, and gradients with Animate CC.Creating and working with symbol instances in Animate.Transforming and combining graphic objects in Animate.Optimization options for Images and Animated GIFs.

Export animations for mobile apps and game engines.Using web fonts in HTML5 Canvas documents.Use the Stage and Tools panel for Animate.Using Creative Cloud Libraries and Adobe Animate.Using Google fonts in HTML5 Canvas documents.Virtual Reality authoring and publishing.Best practices - Advertising with Animate.Add interactivity with code snippets in Animate.Create and publish HTML5 Canvas documents in Animate.Convert Animate projects to other document type formats.How to use mask layers in Adobe Animate.Working with Motion tweens saved as XML files.Editing the motion path of a tween animation.How to edit motion tweens using Motion Editor.How to work with classic tween animation in Animate.How to use frames and keyframes in Animate.Work with Multiple File Types in Animate.At least we both got to learn a little bit about what the other one works with. We managed to get the dragging and dropping working but we couldn’t get any other functionality.


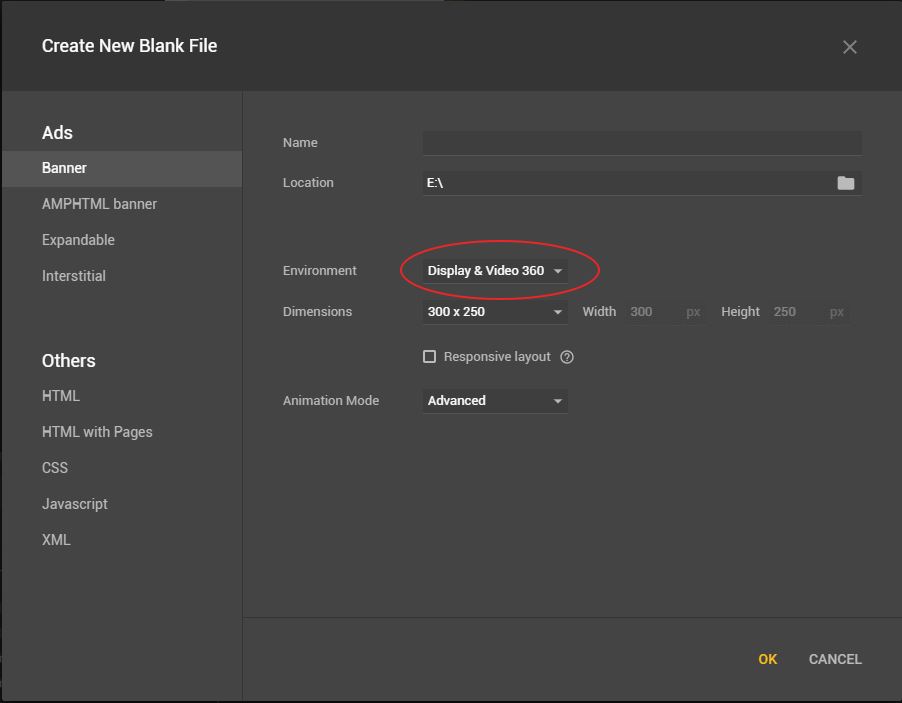
Although there are a lot of references on how to use Adobe Animate and how CreateJS works, there is virtually no documentation on how to use them together. If the user drags the circle into the box, a green square should pop up, else a red square would pop up. We got a funny elephant animation from the tutorials and clicking the button makes the different parts move or not move. From there, if Tate made a symbol that represents an animation, I could make it do stuff like play and pause. Animate uses a Javascript library called CreateJS (and a bunch of sublibraries) to interact with pictures and elements called ‘symbols’. We found out that it is possible to make interactives in Animate but we had to mix our skills animating and coding to make one. He found a couple of video tutorials online and we wanted to use them to make a simple drag and drop game. For my last shift before going on vacation I worked with Tate to try and figure out how to make an interactive with Adobe Animate.


 0 kommentar(er)
0 kommentar(er)
